Computer Science Quiz 8
- are windows that are embedded within a web page that displays the content of another page or Internet resource.(Inline frames)
- Codecs are placed within a _____ that handles the packaging, transportation, and presentation of data.(container)
- Which of the following is true of the plug-in approach to deliver multimedia content?( A plug-in requires users to install a separate application in addition to their web browsers.)
- Which of the following MIME types is supported by Advanced Audio Coding (AAC) file format embedded in an HTML page?(.m4a)
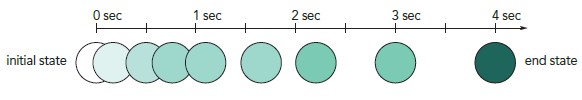
 In the accompanying figure, the value of the timing-function is _____.(ease-out)
In the accompanying figure, the value of the timing-function is _____.(ease-out)- Which of the following browsers supports all audio formats such as MP3, Advanced Audio Coding (AAC), Ogg, and WAV?(Google Chrome)
- Which of the following is true of the default attribute when adding text tracks to a video file?( It enables the active track by marking it with the default attribute.(It enables the active track by marking it with the default attribute.)
- Which of the following audio formats in HTML provides better sound quality, especially at lower bit rates?(.ogg)
- Which of the following browsers supports only the MPEG-4 video format?(Safari)
- For longer video clips, the time in the cue is written in the form _____.(hh:mm:ss.ms)
- Which of the following languages is used to set the width of a media player, add borders, drop shadows, and apply filters and transformations to the media player’s appearance?(CSS)
- Ria is creating a website that includes videos. She wants to apply subtitles to the video clip and arrange the text horizontally within the cue. Which of the following cue attributes should she include in the code to accomplish this?(align:value)
- Once an audiovisual aid has been stored within a container file, a _____ is required to decode and play that content.(media player)
- Which of the following Flash player parameters recognizes a movie so that it can be referenced and has a value of text?(id)
- The styles for the _____ pseudo-element are limited to the background, color, font, opacity, outline, text-decoration, text-shadow, visibility, and white-space properties.(cue)
- In the context of HTML audio and video element attributes, the preload attribute’s type _____ is used to preload only descriptive data about a particular clip.(metadata)
- The cue attribute _____ sets the width of a cue as the percentage of the width of a video window.(size:value)
- Identify the kind attribute that is a default translation of a dialog from a media clip whose language is specified in the srclang attribute.( subtitles)
- is an HTML5 audio and video player with support for Flash and Microsoft Silverlight.(MediaElement.js)
- In the element <track kind=”type” src=”url” label=”text” srclang=”lang” />, the _____ attribute defines the track category.(kind)
- Which of the following audio elements is used to embed audio clips within a web page?( <audio src=”url” attributes />)
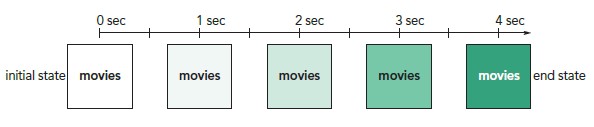
 Which of the following set of transition properties depicts the given image?( Initial state background: white; color: black; transition: background 4s; End state)
Which of the following set of transition properties depicts the given image?( Initial state background: white; color: black; transition: background 4s; End state)- Which of the following is true of a cue in a Web Video Text Tracks file?( The cue is matched with specific time intervals within a media clip.)
- Consider the following text string consisting of four As followed by five Bs and six Cs. Identify a string that ensures no loss of information.(4A5B6C)
- In the context of HTML audio and video element attributes, the _____ attribute’s type includes auto, none, and metadata.(preload)
- Which of the following timing-function keywords allows a transition to occur more rapidly at the beginning and slow down near the end?(ease)
- Which of the following timing-function keywords allows a transition to occur at a constant rate and then slow down toward the end?(ease-out)
- compress data so that it can be transmitted in a fast and efficient manner and then decompress it when it is to be read or played back.(codecs)
- Which of the following is true of animating objects in CSS?( Animation creates an illusion of movement by displaying key frames in rapid succession.)
- The video codec used for the Ogg video format is _____.(Theora)
- The value of the kind attribute that provides long explanations synced to specified time points within a media clip is _____.(descriptions)
- A plug-in either opens in its own external window or runs within a web page as a(n) _____.(embedded object)
- The cue attribute _____ places a cue vertically within the video window, where value ranges from 0% (top) to 100% (bottom).(line:value)
- Identify an animation property that repeats the animation being played without stopping.( animation-iteration-count = infinite)
- Data is compressed by removing redundant information using _____ compression.(lossless)
- Colin has created a web page that supports multiple audio sources. However, he is unsure if the browsers used by his clients will support the audio format he has included. Which of the following must he include in the code to notify the clients about any browser upgradation required to play an audio file?(fallback option)
- Which of the following structures is the format of a Web Video Text Tracks file?(WEBVTT cue1 cue2 …)
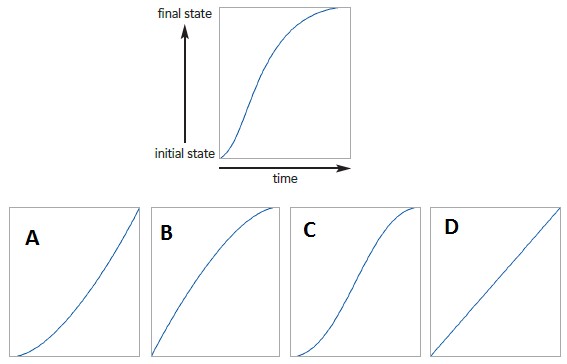
 In the accompanying figure of graphing the transition timings, the vertical axis measures the progress of the transition toward completion and the horizontal axis measures the duration. Which of the following graphs labelled A, B, C, and D represents the ease-in-out timing?(B)
In the accompanying figure of graphing the transition timings, the vertical axis measures the progress of the transition toward completion and the horizontal axis measures the duration. Which of the following graphs labelled A, B, C, and D represents the ease-in-out timing?(B)- Which of the following is true of a transition?( It slows down the change to an object’s style and provides intermediate styles.)
- When animating objects with CSS, the key frame values 0% and 100% can be replaced with the keywords _____.(from and to)
- The styles for the _____ pseudo-element are limited to the background, color, font, opacity, outline, text-decoration, text-shadow, visibility, and white-space properties.(cue)

